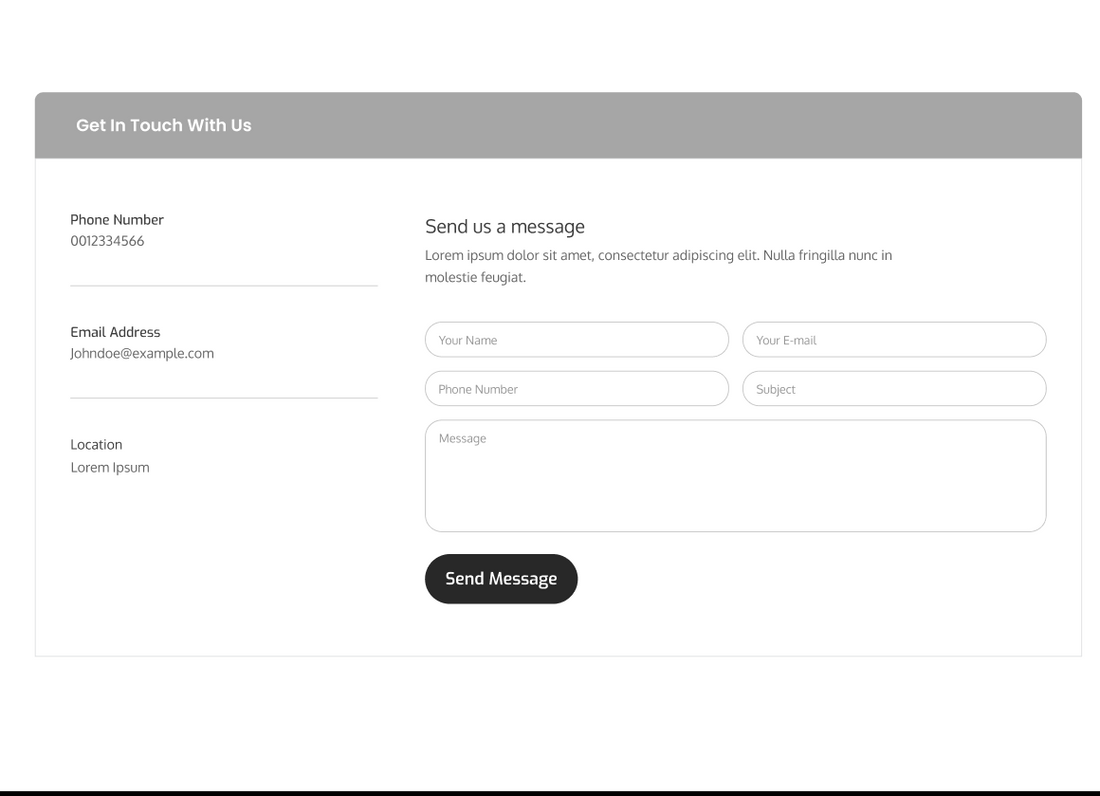
How to Create a Custom Contact Form for Shopify

Your contact form sends all submissions to your store's sender email address. View where the form submission goes.
Open the Code of your particular Shopify theme:
To open the code in a Shopify theme, you can use the Shopify Code Editor:
- Go to Online Store > Themes in your Shopify admin
- Find the theme you want to edit
- Click ... > Edit code
Now create a section and name it custom-contact-form.

Paste the Below code to the section you created
{% assign id = section.id %}
<style>
#shopify-section-{{ id }} {
margin-top: {{ section.settings.margin_top }}px;
margin-bottom: {{ section.settings.margin_bottom }}px;
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
p{
margin: 0;
}
a{
margin: 0;
text-decoration: none;
}
h3{
margin: 0;
}
}
.heading-{{ id }} h2{
color: #FFF;
font-family: Poppins;
font-size: 20px;
font-style: normal;
font-weight: 600;
line-height: normal;
margin: 0;
padding: 24px 48px;
font-family: var(--font-oxygen);
background: #A6A6A6;
border-radius: 8px 8px 0 0;
}
.wrapper-{{ id }} {
display: grid;
grid-template-columns: 1fr 2.8fr;
gap: 5rem;
padding: 60px 40px;
border: 1px solid #DEDFE1;
@media(max-width: 500px){
padding: 40px 16px;
}
@media (max-width: 790px) {
grid-template-columns: 1fr;
}
.info{
display: flex;
flex-flow: column;
label{
color: #3D3D3D;
font-size: 16px;
font-style: normal;
font-weight: 700;
line-height: normal;
}
a{
color: #666;
font-family: var(--font-oxygen);
font-size: 16px;
font-style: normal;
font-weight: 400;
line-height: normal;
}
hr{
background: #CACACA;
height: 1px;
margin: 5rem 0;
}
}
}
.wrapper-{{ id }} .form_heading {
max-width: 602px;
h3{
color: #3D3D3D;
/* text-align: center; */
font-family: var(--font-oxygen);
font-size: 22px;
font-style: normal;
font-weight: 400;
line-height: 160%;
}
}
.wrapper-{{ id }} .form_heading p{
color: #666;
font-size: 16px;
font-style: normal;
font-weight: 400;
font-family: var(--font-oxygen);
line-height: 160%;
}
.wrapper-{{ id }} form{
padding-top: 40px;
display: flex;
flex-direction: column;
gap: 16px;
.grid-col-2{
display: grid;
gap: 16px;
width: 100%;
grid-template-columns: 1fr 1fr;
@media (max-width: 1220px) {
grid-template-columns: 1fr;
}
}
input{
border-radius: 20px;
border: 1px solid #C5C5C5;
padding: 10px 215px 10px 16px;
@media(max-width: 500px){
padding: 10px 16px 10px 16px;
}
}
textarea{
border-radius: 20px;
border: 1px solid #C5C5C5;
height: 133px;
padding: 10px 215px 10px 16px;
@media(max-width: 500px){
padding: 10px 16px 10px 16px;
}
}
input.submit_btn {
color: #FFF;
text-align: center;
font-family: inherit;
font-size: 20px;
font-style: normal;
font-weight: 600;
line-height: normal;
border-radius: 64px;
border-radius: 64px;
background: #282828;
display: flex;
padding: 16px 24px;
justify-content: center;
align-items: center;
gap: 10px;
width: max-content;
margin-top: 10px;
}
}
.wrapper-{{ id }} input:focus-visible, .wrapper-{{ id }} textarea:focus-visible{
outline: 0;
outline-offset: unset;
box-shadow: unset;
}
section{
max-width: 100vw;
overflow: hidden;
}
@media screen and (max-width: 890px){
#shopify-section-{{ id }} {
margin-top: {{ section.settings.margin_top-m }}px;
margin-bottom: {{ section.settings.margin_bottom-m }}px;
padding-top: {{ section.settings.padding_top-m }}px;
padding-bottom: {{ section.settings.padding_bottom-m }}px;
}
}
</style>
<section class="{% unless section.settings.full_width %}page-width{% endunless %}">
<div class="container-{{ id }}">
<div class="heading-{{ id }}">
<h2>{{ section.settings.title }}</h2>
</div>
<div class="wrapper-{{ id }}">
<div class="info">
<label>{{ 'Phone Number' }}</label>
<a href="tel:{{ section.settings.phone | strip_html }}">{{ section.settings.phone }}</a>
<hr>
<label>{{ 'Email Address' }}</label>
<a href="mailto:{{ section.settings.mail | strip_html }}">{{ section.settings.mail }}</a>
<hr>
<label>{{ 'Location' }}</label>
<a href="tel:{{ section.settings.location | strip_html }}">{{ section.settings.location }}</a>
</div>
<div class="form-wrapper">
<div class="form_heading">
<h3>{{ section.settings.ft }}</h3>
<p>{{ section.settings.fst }}</p>
</div>
<form>
{% form 'contact' %}
{{ form.errors | default_errors }}
<div class="grid-col-2">
<input type="text" placeholder="Your Name" name="contact[first_name]" id="first-name">
<input type="email" name="contact[email]" placeholder="Your E-mail" id="email">
</div>
<div class="grid-col-2">
<input type="tel" name="contact[phone]" placeholder="Phone Number" id="phone">
<input type="text" name="contact[order_number]" placeholder="Subject" id="order-number">
</div>
<textarea name="contact[body]" id="message" placeholder="Message"></textarea>
<input class="submit_btn" type="submit" value="Send Message">
{% endform %}
</form>
</div>
</div>
</div>
</section>
{% schema %}
{
"name": "Custom Contact",
"settings": [
{
"type": "checkbox",
"id": "full_width",
"label": "Full Width",
"default": true
},
{
"type": "text",
"id": "title",
"label": "Title",
"default": "Get In Touch With Us"
},
{
"type": "text",
"id": "ft",
"label": "Form Title",
"default": "Send us a message"
},
{
"type": "text",
"id": "fst",
"label": "Form subtitle",
"default": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla nunc in molestie feugiat. "
},
{
"type": "text",
"id": "phone",
"label": "Phone",
"default": "0012334566"
},
{
"type": "text",
"id": "mail",
"label": "Mail",
"default": "Johndoe@example.com"
},
{
"type": "text",
"id": "location",
"label": "Location",
"default": "Lorem Ipsum"
},
{
"type": "range",
"id": "margin_top",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Margin Top",
"default": 0
},
{
"type": "range",
"id": "margin_bottom",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Margin Bottom",
"default": 0
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Padding Top",
"default": 4
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Padding Bottom",
"default": 8
},
{
"type": "header",
"content": "Spacing (Mobile)"
},
{
"type": "range",
"id": "margin_top-m",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Margin Top (Mobile)",
"default": 0
},
{
"type": "range",
"id": "margin_bottom-m",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Margin Bottom (Mobile)",
"default": 0
},
{
"type": "range",
"id": "padding_top-m",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Padding Top (Mobile)",
"default": 0
},
{
"type": "range",
"id": "padding_bottom-m",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Padding Bottom (Mobile)",
"default": 0
}
],
"presets":[
{
"name": "Custom Contact"
}
]
}
{% endschema %}
<style>
#shopify-section-{{ id }} {
margin-top: {{ section.settings.margin_top }}px;
margin-bottom: {{ section.settings.margin_bottom }}px;
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
p{
margin: 0;
}
a{
margin: 0;
text-decoration: none;
}
h3{
margin: 0;
}
}
.heading-{{ id }} h2{
color: #FFF;
font-family: Poppins;
font-size: 20px;
font-style: normal;
font-weight: 600;
line-height: normal;
margin: 0;
padding: 24px 48px;
font-family: var(--font-oxygen);
background: #A6A6A6;
border-radius: 8px 8px 0 0;
}
.wrapper-{{ id }} {
display: grid;
grid-template-columns: 1fr 2.8fr;
gap: 5rem;
padding: 60px 40px;
border: 1px solid #DEDFE1;
@media(max-width: 500px){
padding: 40px 16px;
}
@media (max-width: 790px) {
grid-template-columns: 1fr;
}
.info{
display: flex;
flex-flow: column;
label{
color: #3D3D3D;
font-size: 16px;
font-style: normal;
font-weight: 700;
line-height: normal;
}
a{
color: #666;
font-family: var(--font-oxygen);
font-size: 16px;
font-style: normal;
font-weight: 400;
line-height: normal;
}
hr{
background: #CACACA;
height: 1px;
margin: 5rem 0;
}
}
}
.wrapper-{{ id }} .form_heading {
max-width: 602px;
h3{
color: #3D3D3D;
/* text-align: center; */
font-family: var(--font-oxygen);
font-size: 22px;
font-style: normal;
font-weight: 400;
line-height: 160%;
}
}
.wrapper-{{ id }} .form_heading p{
color: #666;
font-size: 16px;
font-style: normal;
font-weight: 400;
font-family: var(--font-oxygen);
line-height: 160%;
}
.wrapper-{{ id }} form{
padding-top: 40px;
display: flex;
flex-direction: column;
gap: 16px;
.grid-col-2{
display: grid;
gap: 16px;
width: 100%;
grid-template-columns: 1fr 1fr;
@media (max-width: 1220px) {
grid-template-columns: 1fr;
}
}
input{
border-radius: 20px;
border: 1px solid #C5C5C5;
padding: 10px 215px 10px 16px;
@media(max-width: 500px){
padding: 10px 16px 10px 16px;
}
}
textarea{
border-radius: 20px;
border: 1px solid #C5C5C5;
height: 133px;
padding: 10px 215px 10px 16px;
@media(max-width: 500px){
padding: 10px 16px 10px 16px;
}
}
input.submit_btn {
color: #FFF;
text-align: center;
font-family: inherit;
font-size: 20px;
font-style: normal;
font-weight: 600;
line-height: normal;
border-radius: 64px;
border-radius: 64px;
background: #282828;
display: flex;
padding: 16px 24px;
justify-content: center;
align-items: center;
gap: 10px;
width: max-content;
margin-top: 10px;
}
}
.wrapper-{{ id }} input:focus-visible, .wrapper-{{ id }} textarea:focus-visible{
outline: 0;
outline-offset: unset;
box-shadow: unset;
}
section{
max-width: 100vw;
overflow: hidden;
}
@media screen and (max-width: 890px){
#shopify-section-{{ id }} {
margin-top: {{ section.settings.margin_top-m }}px;
margin-bottom: {{ section.settings.margin_bottom-m }}px;
padding-top: {{ section.settings.padding_top-m }}px;
padding-bottom: {{ section.settings.padding_bottom-m }}px;
}
}
</style>
<section class="{% unless section.settings.full_width %}page-width{% endunless %}">
<div class="container-{{ id }}">
<div class="heading-{{ id }}">
<h2>{{ section.settings.title }}</h2>
</div>
<div class="wrapper-{{ id }}">
<div class="info">
<label>{{ 'Phone Number' }}</label>
<a href="tel:{{ section.settings.phone | strip_html }}">{{ section.settings.phone }}</a>
<hr>
<label>{{ 'Email Address' }}</label>
<a href="mailto:{{ section.settings.mail | strip_html }}">{{ section.settings.mail }}</a>
<hr>
<label>{{ 'Location' }}</label>
<a href="tel:{{ section.settings.location | strip_html }}">{{ section.settings.location }}</a>
</div>
<div class="form-wrapper">
<div class="form_heading">
<h3>{{ section.settings.ft }}</h3>
<p>{{ section.settings.fst }}</p>
</div>
<form>
{% form 'contact' %}
{{ form.errors | default_errors }}
<div class="grid-col-2">
<input type="text" placeholder="Your Name" name="contact[first_name]" id="first-name">
<input type="email" name="contact[email]" placeholder="Your E-mail" id="email">
</div>
<div class="grid-col-2">
<input type="tel" name="contact[phone]" placeholder="Phone Number" id="phone">
<input type="text" name="contact[order_number]" placeholder="Subject" id="order-number">
</div>
<textarea name="contact[body]" id="message" placeholder="Message"></textarea>
<input class="submit_btn" type="submit" value="Send Message">
{% endform %}
</form>
</div>
</div>
</div>
</section>
{% schema %}
{
"name": "Custom Contact",
"settings": [
{
"type": "checkbox",
"id": "full_width",
"label": "Full Width",
"default": true
},
{
"type": "text",
"id": "title",
"label": "Title",
"default": "Get In Touch With Us"
},
{
"type": "text",
"id": "ft",
"label": "Form Title",
"default": "Send us a message"
},
{
"type": "text",
"id": "fst",
"label": "Form subtitle",
"default": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla fringilla nunc in molestie feugiat. "
},
{
"type": "text",
"id": "phone",
"label": "Phone",
"default": "0012334566"
},
{
"type": "text",
"id": "mail",
"label": "Mail",
"default": "Johndoe@example.com"
},
{
"type": "text",
"id": "location",
"label": "Location",
"default": "Lorem Ipsum"
},
{
"type": "range",
"id": "margin_top",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Margin Top",
"default": 0
},
{
"type": "range",
"id": "margin_bottom",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Margin Bottom",
"default": 0
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Padding Top",
"default": 4
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Padding Bottom",
"default": 8
},
{
"type": "header",
"content": "Spacing (Mobile)"
},
{
"type": "range",
"id": "margin_top-m",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Margin Top (Mobile)",
"default": 0
},
{
"type": "range",
"id": "margin_bottom-m",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Margin Bottom (Mobile)",
"default": 0
},
{
"type": "range",
"id": "padding_top-m",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Padding Top (Mobile)",
"default": 0
},
{
"type": "range",
"id": "padding_bottom-m",
"min": 0,
"max": 200,
"step": 2,
"unit": "px",
"label": "Padding Bottom (Mobile)",
"default": 0
}
],
"presets":[
{
"name": "Custom Contact"
}
]
}
{% endschema %}
You can send additional information like number, address or anything about the client. All you need to paste the below code accordingly beside any input div and edit the placeholder accordingly.
<div class="grid-col-2">
<input type="text" name="contact[order_number]" placeholder="Subject" id="order-number">
</div>
<input type="text" name="contact[order_number]" placeholder="Subject" id="order-number">
</div>
Share via