How to Show Inventory Levels on Shopify Product Pages

There are multiple ways to display inventory levels in the latest Dawn Shopify theme and other modern themes designed for Shopify Online Store 2.0. One of the easiest methods for showing product stock availability—without needing extensive coding or third-party Shopify apps—involves adding a simple stock alert message directly to the product page.
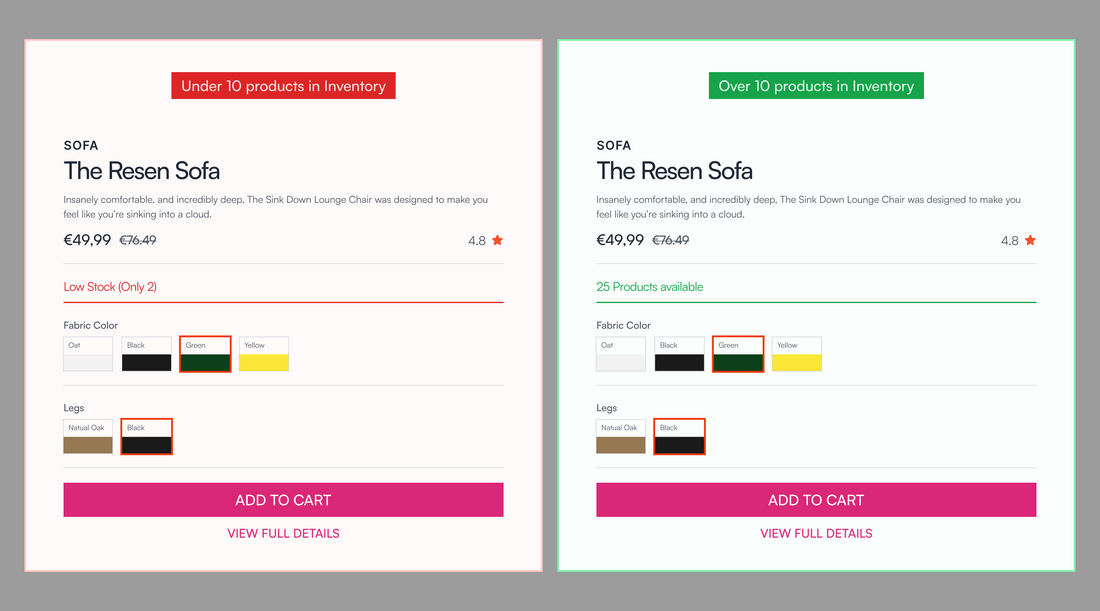
Example of Final Result
We chose to display the stock level only when it drops below 10, with a fixed message. This setup is flexible; you can easily adjust it to suit your specific Shopify store needs, whether you want to show a stock message only for limited inventory or display inventory quantity for higher volumes.
Here’s an example of what the final outcome looks like.
Product with an inventory level of below 10.

Product with an inventory level of more than 10.
6 Authoritative Steps for How to Show Inventory Levels on Shopify Product Pages
Step 1: Select and Duplicate the Theme
Start by navigating to Online Store > Themes in your Shopify admin. Select the theme you want to edit, ideally Dawn or a similar modern Shopify theme, and click Customize.
Tip: Always duplicate your theme before making changes to keep a backup in case anything goes wrong.
Step 2: Open the Product Template
In the Theme Customizer, open the product pages you want to edit by clicking the dropdown menu in the top-center and selecting Products > Default Product template. This will ensure that any updates apply across your product pages. You can also apply this setup to the collections page if needed.
Step 3: Add a Custom Liquid Block
Within the Product Information section, add a Custom Liquid block. This block allows for Shopify Liquid code integration, giving you the ability to create dynamic messages based on inventory quantity or stock level.
After adding it, drag the block to the preferred position on the page—above the Buy Button is ideal for visibility. This setup eliminates the need for a Shopify app to manage stock alerts or inventory displays.
Step 4: Add Liquid Code to the Custom Block
Paste the following code into the Custom Liquid block to dynamically display inventory quantity. This command displays messages based on the available stock level, and the messages update when stock levels change:
<style>
.low-stock{
color: red;
}
.enough-stock{
color: green;
}
</style>
{% assign current_variant = product.selected_or_first_available_variant %}
<div class="">
{% if current_variant.available %}
{% if current_variant.inventory_quantity > 0 and current_variant.inventory_quantity <= 10 %}
<p class="low-stock">Stock is very low ({{ current_variant.inventory_quantity }})</p>
{% elsif current_variant.inventory_quantity > 10 %}
<p class="enough-stock">We have enough stock</p>
{% endif %}
{% endif %}
</div>

In this example, the inventory quantity is dynamically checked for each product variant. If a stock level is between 1 and 10, the exact quantity is shown as an alert. When inventory is above 10, a general message—"We have enough stock"—is displayed.
Step 5: Save Your Changes
After adding the code, click Save in the Theme Customizer. This command saves the changes directly to your Shopify theme, and you’ll be able to see it live on your product pages.
Step 6: Review the Result
When you’ve saved the changes, preview the product page to ensure the stock alert message displays as intended based on variant inventory. If a customer views a product with a low stock warning of fewer than 10 items, they’ll see a message like "Stock is very low (8)." If the quantity is over 10, the message will simply state, "We have enough stock."
Important Note on Variants:
This setup reflects the Shopify variant inventory at the time of page load. This means if a customer switches to a different variant, the displayed inventory message will not dynamically update unless the page is refreshed. Shopify offers variant inventory tracker options if you need real-time updates or complex inventory management across multiple locations.
You Can Our Shopify Store Setup Service.
Share via