What is Wireframe in UI/UX Design? A Complete Guide to Crafting Effective User Experiences

Ever wonder how a digital product starts taking shape before all the colors and fancy designs? It starts with a wireframe—a simple yet powerful tool in UI/UX design. Think of it as the skeleton of your website or app, laying the groundwork for structure and flow before adding the design layers on top. In this guide, we’ll dive deep into wireframes, what they are, and how they can make or break your user experience. Ready to get started?
What is a Wireframe in UI/UX Design?
A wireframe is like a blueprint for a building, except it’s for a digital product. It shows how elements are arranged, how the user will navigate, and what kind of interactions they can expect—all without any of the distracting details like colors, images, or fonts. In short, wireframes focus on structure and functionality, not aesthetics.
Wireframes can be created for websites, mobile apps, or any digital interface. They come in different levels of detail, depending on the stage of design. Whether you’re designing a basic wireframe for a website or building a detailed wireframe example for a mobile app, the goal is always the same: to ensure the design works smoothly before moving on to the next stage.
Why Are Wireframes Important?
You might be asking yourself, "Why not just jump straight to the final design?" Well, that’s a recipe for disaster. Here’s why wireframes are crucial:
- Better Communication: Wireframes help communicate ideas to stakeholders, developers, and designers without confusion. Everyone sees the layout and structure, making sure everyone’s on the same page.
- Focus on User Flow: Since wireframes don’t get bogged down by fancy visuals, the focus remains on functionality and user flow. You can concentrate on making sure your users don’t get lost on the site, ensuring smooth navigation.
- Saves Time and Money: Wireframing in the early stages prevents costly mistakes. It’s much easier to tweak a wireframe than redesign a fully developed site or app later on.
Types of Wireframes
Wireframes aren’t one-size-fits-all. Depending on the project stage and needs, you might choose between low-fidelity, mid-fidelity, or high-fidelity wireframes. Let’s break them down:
Low-Fidelity Wireframes
These are the rough sketches. Low-fidelity wireframes are like the napkin drawings of the digital world. They focus on layout and basic navigation but don’t dive into details. Use this type when you’re brainstorming ideas or mapping out initial user flows. Quick and easy to create, they’re perfect for early feedback.
Example: A simple sketch showing a homepage layout with a header, a few content blocks, and a footer—no details, just structure.
Mid-Fidelity Wireframes
As you move forward, you might want more detail. Mid-fidelity wireframes start adding specific elements like buttons, menus, and links but still avoid color, images, or fonts. This level is useful when you need to communicate more complex interactions.
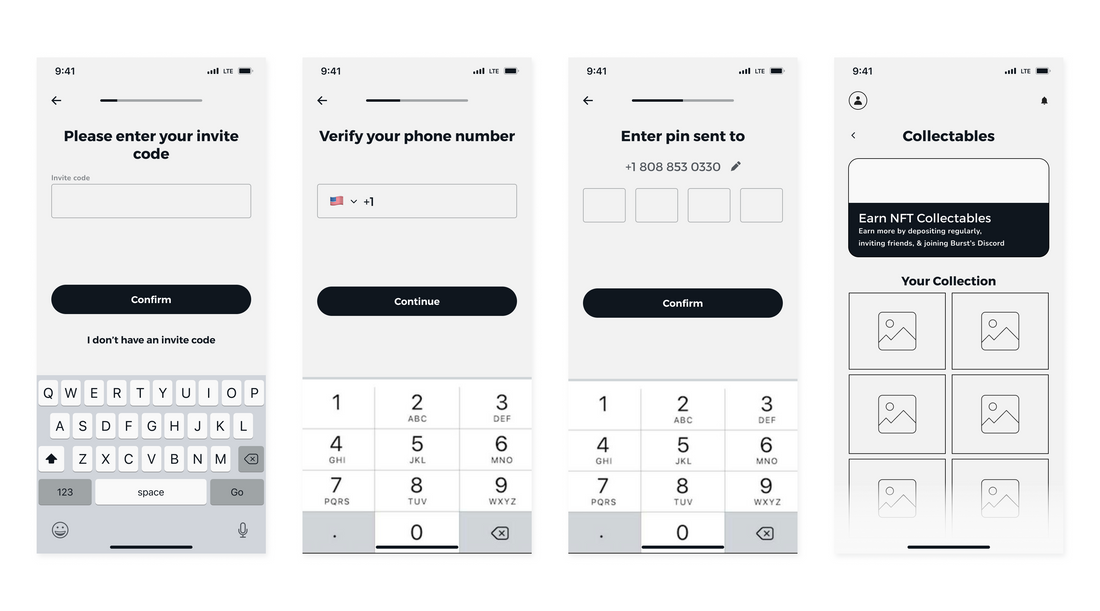
Example: A wireframe for a product page that includes placeholders for product images, descriptions, and add-to-cart buttons.
High-Fidelity Wireframes
These are as close as you’ll get to the final design while still remaining focused on structure. High-fidelity wireframes often include specific content, more accurate spacing, and the overall layout. At this point, your wireframe is nearly ready to transition to a prototype.
Example: A complete layout of a website’s homepage, with realistic content, showing where everything will go before it’s visually designed.
When Should You Use Wireframes?
Wireframes are essential during the planning and design phases of any project. If you’re working on a website wireframe, start as soon as you have a solid idea of what your users need and how they’ll interact with your product. You can also use wireframes when testing concepts with users or gaining approval from stakeholders.
Wireframes give you a map. They show how users will move from one section of your site or app to another. This map ensures that user flow makes sense and achieves the desired actions.
Best Practices for Wireframing
So, what makes a good wireframe? Here are some practical tips to keep in mind:
- Keep It Simple: Don’t overcomplicate it. Wireframes are about structure and function, not fancy visuals. Stick to basic shapes and clear layouts.
- Focus on Hierarchy: Users should be able to tell what’s most important on the page at a glance. Prioritize key information by making it prominent in the layout.
- Be Consistent: Use a grid system to ensure everything lines up. Consistency in spacing and alignment will make the final design smoother.
- Test Early and Often: Get feedback from users, stakeholders, and your team. Make adjustments as needed before moving forward with more detailed designs.
Popular Wireframing Tools
Want to start creating wireframes but not sure which tools to use? Here’s a quick rundown of some of the best options:
- Balsamiq: Perfect for low-fidelity wireframes. Its drag-and-drop interface makes it a favorite for quick sketches.
- Figma: Excellent for collaborative wireframing. It’s great for mid-to-high-fidelity wireframes and lets teams work together in real-time.
- Sketch: Ideal for high-fidelity wireframes. Its powerful design tools let you add more detail as you progress.
- Adobe XD: Another top tool for detailed wireframing, especially if you’re working on high-fidelity wireframes and interactive prototypes.
Avoid These Common Mistakes in Wireframing
Let’s be real. Wireframing isn’t always smooth sailing. Here are some common pitfalls to watch out for:
- Adding Too Much Detail Too Soon: Stick to the basics at first. Adding unnecessary detail at the early stages can derail the design process.
- Forgetting Mobile: Mobile-first design is key, so don’t forget to create wireframes for mobile screens from the start.
- Neglecting User Flows: Your wireframe isn’t just about layout—it’s about how users move through your site or app. Always keep user flow top of mind.
Case Studies: How Wireframes Drive Success
Take Company X, for example. By starting with detailed wireframes, they were able to launch their new website 20% faster. The wireframes provided a clear roadmap, allowing for quicker development and fewer revisions. The result? Higher user satisfaction and increased conversions.
Similarly, Company Y used mid-fidelity wireframes to test different layouts with real users. The feedback helped them make crucial adjustments before moving to high-fidelity designs, saving them thousands in potential rework costs.
What’s Next? Moving From Wireframe to Prototype
Wireframes lay the groundwork, but prototypes bring the vision to life. Once your wireframes are locked in, you can start building interactive prototypes. These let you test functionality and interactions before development begins. Tools like Figma or InVision are great for this step.
Wrap-Up: Start Wireframing Today
Wireframes are the unsung heroes of the UI/UX design world. They help designers, developers, and stakeholders see the big picture before getting lost in the details. Whether you’re working on a wireframe for a website or a mobile app, starting with a solid foundation ensures you’ll build a better, more user-friendly product.
So, why wait? Grab your favorite wireframing tool and start sketching. Your users will thank you.
Share via